Die besten Tipps zur Google Page Speed Optimierung

Definition “Page Speed”
Geschwindigkeit einer Website, die diese benötigt bis alle Inhalte der jeweiligen Seite vollständig geladen sind.
1. Page Speed Optimierung
- Ladezeiten sind im Algorithmus von Google seit 2010 als direkter Rankingfaktor in die Bewertung der Webseiten integriert unter dem Leitspruch: „ Lets make the Web faster“.
- Relevanz für Google: Gleichnamiger Google Dienst misst seit 2011 die Ladezeiten und zeigt in einer Punkteskala von 0 (sehr schlecht) bis 100 (optimal), wie gut Ihre Seite bereits optimiert ist.
- Google geht es also nicht um die Darstellung der Millisekunden-genauen Ladezeit. Der zusätzlich erscheinende Bericht zeigt vielmehr Verbesserungspotentiale für die Ladezeiten einzelner Seiten Ihrer Domain auf. Diese Optimierungen betrifft meist die Reduzierung der Bildgrössen oder die Abschaltung nicht zwingend benötigter Java-Scripts.
- Google geht in seiner Analyse sogar soweit, dass konkrete Unterseiten, bzw. Dateien in der ausklappbaren Detailsicht angezeigt werden. Man erhält also konkrete Vorschläge zur Optimierung seiner Ladezeiten für vielfältige Bereiche des eigenen Shops.
- Benötige ich 100 Punkte? Nein!: Google geht hier auch auf CSS-Dateien oder Java Skripte ein, die zwar die Ladezeiten hemmen, aber ohne deren Einbindung die Inhalte der Seite jedoch nicht optimal dargestellt werden. Wie bei allen Optimierungsmassnahmen ist auch hier Augenmass gefragt!
- Gerade weil das Tool von Google kommt und spezifisch auf einzelner Bereiche der Unterseiten einer Domain eingeht kann davon ausgegangen werden, dass die Page Speed Optimierung einer der wichtigsten Bereich der Optimierung des eigenen Shops für die Suchmaschinenoptimierung darstellt.
- Nutzererfahrung
- Schnellere Ladezeiten wirken sich auf den User immer positiv aus
- Verschiedene Studien sprechen davon, dass bereits 25% aller User die Seite verlassen, wenn nach 4 Sekunden noch nicht alle Inhalte geladen sind.
- Langsame Seiten sind DER Conversion Killer: Massnahme für ein effektives Senken der Absprungrate
 2. Nutzererfahrung bei mobilen Seiten
2. Nutzererfahrung bei mobilen Seiten
- Relevanz für Ihre User: Ladezeiten einer Website haben mittlerweile erheblichen Einfluss auf das Ranking durch Google.
- Vor allem durch die Begrenzung des Datenvolumens und der oft verfügbaren schwachen Netze (z.B. Edge)
- Nutzerlebnis von Bedeutung kurze Ladezeiten zu haben und damit mehr Verkäufe generieren. Gerade weil Nutzer immer ungeduldiger werden und eine Vielzahl neue Konkurrenz als Online Shop täglich entsteht
- Viele Hoster bieten bereits Google Page Speed Server Module an, die dann diese Messung und Überwachung Ihrer Ladezeiten übernehmen.

Tipps:
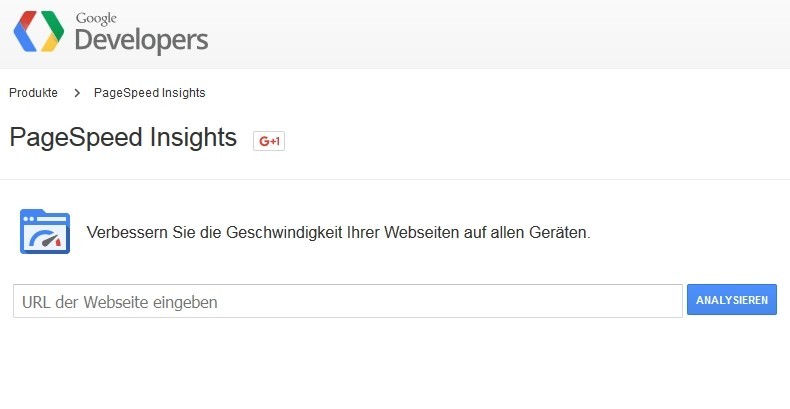
- Google Page Speed Optimierung unter https://developers.google.com/speed/pagespeed/insights/ (Domain eingeben und los geht’s)
- Was wird gemessen?
- 1. Schneller gemacht?
- 2. Nutzererfahrung (vor allem für Mobilgeräte entscheidend) https://www.google.de/webmasters/tools/mobile-friendly/
- Auswirkungen auf die Ergebnisse der mobilen Suche, gerade nach dem vielzitierten Mobile Madness Tag vom 21.4.15:
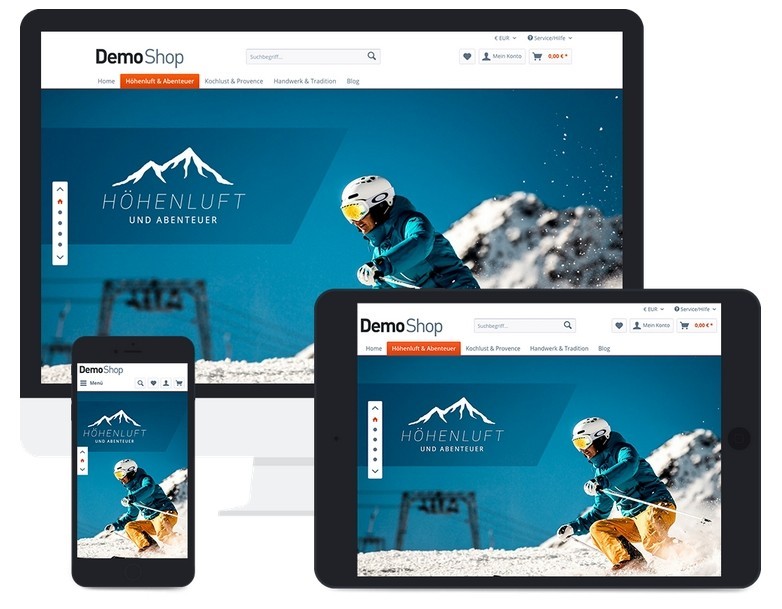
- Nutzerfreundlichkeit für alle mobilen Endgeräte auf dem gleichen hohen Niveau wir die Ansicht für Desktop Versionen
- Auffindbarkeit in mobilen Suchergebnissen und deutliche Steigerung der Conversion Rate bei Handy, Tablet und Co.
- Unter Shopware 5 (SW5)
- Grösste Vorteil; Das responsive Template von Shopware 5 , dass genau Googles Erwartungen an eine gelungene mobile Darstellung der Inhalte erfüllt: Gut lesbare Schriftgrössen, optimal klickbare Elemente

Techniken Geschwindigkeit:
- Javascript und CSS komprimieren
- Dateigrösse der zu ladenden Inhalte verringert sich
- Sichtbare Inhalte priorisieren:
- Javascript erst nach DOM parsen
- Die Inhalte werden schon dargestellt, während JS noch lädt
- Asynchrone Skripts verwenden: sorgt dafür dass bestimmte Skripte nachgeladen werden. So können Inhalte die im nicht sichtbaren Bereich sind per JS nachgeladen werden
- Javascript erst nach DOM parsen
- Browser Caching nutzen
- So werden mehrere Skripte und Bilder Zwischengespeichert und müssen für die einzelnen Unterseiten nicht immer wieder neu geladen werden
- Sofern es geht, Cookies vermeiden
- Weiterleitungen (301) vermeiden und 404 Fehler beseitigen
- Ressourcen reduzieren
- HTML Code so gering wie möglich halten und CSS sparsam einsetzen
- Gerade auch das Verhältnis von Code zu Content ist ein Rankingfaktor für die Bewertung der Seite => Codeüberladene Seiten sollen so eingedämmt werden und der Inhalt in den Vordergrund rücken
- Verwende nur ein CSS-Stylesheet
- Vorhandene Stylesheets in ein CSS-File zusammenfassen
- Zusätzlich keine Inline Angaben mehr im Code
- Genauso im Head Bereich des Dokumentes auslagern wie die CSS Stylsheets
- CSS Sprites nutzen
- Grafiken, Bilder und Icons zu einer Datei kombinieren
- Warum das alles? => Um HTTP-Requests einzusparen
- Bildoptimierung
- Dateigrösse der Bilder reduzieren und Formatierung optimieren
- Skalierte Bilder bereitstellen
- Effizienten Hoster bereitstellen
- Schnelle Antwortzeiten des Servers sind die Grundvoraussetzungen
- Verwende daher keine Shared-Hosting Plattformen, die auf einer physikalischen Maschine bis zu 100 Websites betreuen.

Techniken für mobile Nutzerfreundlichkeit
- Plug-ins vermeiden
- Viele mobile Browser sperren die Ausführung bestimmter Plugins. Es empfiehlt sich also im mobilen Bereich auf angezeigte Inhalte per Plugin zu verzichten.
- Darstellungsbereich definieren
- Hier gilt es für die optimale Darstellung der Inhalte zu definieren – und zwar für jede Auflösung der einzelnen mobilen Endgeräte. Je nachdem welche Auflösung zu Verfügung steht, müssen bestimmte Inhalte des Shops aus- oder können wieder eingeblendet werden.
- Die Kunst hierbei ist es, die richtigen Elemente zu definieren, sodass ein gelungenes Einkaufserlebnis auf jedem Endgerät gewährleistet ist.
- Inhalte an den Darstellungsbereich anpassen
- Optimale Grösse von Links und Text
- Buttons gross genug und gut platziert
- Schriftgrösse immer lesbar
Schlusswort:
Die Optimierung des Google Page Speed ist kein abschliessbares Projekt, vielmehr ein Prozess der mit jedem neuen Plugin, Script oder Änderungen am Server die Performance der Seite beeinflusst. Kennzahlen, wie z.B. Bounce Rate, Return to SERP Rate oder Verweildauer je Seite, können positiv beeinflusst werden.
