Google Ads Blog Teil 3 von 7
Die Erstellung und Gestaltung der Webseiten und Online Shops ist schon lange keine Geheimwissenschaft mehr. Einst hat man für jedes Projekt ein ganzes Team an Designern, Entwicklern und Projektmanagern gebraucht, um ein ordentliches E-Commerce-Projekt auf die Beine zu stellen. Nachdem wir uns in unserem letzten Blog-Beitrag mit dem perfekten Angebot in Zusammenhang mit Google Ads beschäftigt haben, wollen wir uns nun der Shop-Optimierung widmen.
Der Weg zur E-Commerce-Exzellenz: Wie Sie sich vom Mittelmass abheben
Heutzutage ist alles vermeintlich einfach geworden – einfach bei Shopify anmelden oder irgendeinen Website-Baukasten starten und schon hat man ein funktionierendes Projekt – oder? Genau hinter dieser scheinbaren Simplizität verbirgt sich eine grosse Gefahr für jeden Online-Shop-Betreiber – das Wettrennen um die Mittelmässigkeit. Der Markt für Online-Shopping entwickelt sich insgesamt positiv und der Trend wird auch in der nächsten Zeit stabil anhalten. Der Kuchen, der für alle zur Verfügung steht, wird grösser. Die Frage ist jedoch, welchen Anteil davon jeder einzelne Marktteilnehmer bekommt.
The winner takes it all!
Die bekannte Weisheit. Den wenigen Gewinnern gehört der Kuchen, den mittelmässigen Wettbewerbern bleiben höchstens ein paar Krummen. Die Grundprinzipien hinter der Exzellenz des eigenen Online-Shops werden für die meisten von euch keine grosse Offenbarung sein. Aber der Teufel steckt bekanntlich im Detail. Du kannst viele kleine Fehler machen und den Tod der tausend Schnitte sterben. Oder du kannst dich mit deinem Online Shop deutlich von der Konkurrenz abheben und ein deutlich besseres Fundament für Google Ads bieten.

Zunächst einmal die Übersicht aller wesentlichen Faktoren, über die wir in diesem Artikel sprechen werden:
- Technik
- UX & Design
- Vertrauen
- Conversion-Optimierung (CRO)
- Datenerfassung
- Fazit
Technik
Technik: Ladezeiten
Über dieses Thema wurde mittlerweile so viel geschrieben, dass es kaum noch jemanden geben sollte, dem es nicht offensichtlich wäre – schnelle Seiten verkaufen besser. Um Längen besser. Die Studie von Skilled.co ergibt Folgendes zum Verhältnis der Ladegeschwindigkeit und der Conversion Rate:
- Conversion Rate von 1,9% bei Ladegeschwindigkeiten von 2,4 Sekunden oder schneller.
- Conversion Rate von 1,5% bei Ladegeschwindigkeiten von 3,3 Sekunden
- Conversion Rate von unter 1% bei Ladegeschwindigkeiten von 4,2 Sekunden
- Conversion Rate von unter 0,6% bei Ladegeschwindigkeiten von mehr als 5,7 Sekunden
Andere Studien kommen stets zum selben Ergebnis: Webseiten und Shops verkaufen umso besser, je schnellere Ladezeiten sie aufweisen. Die Conversion Rate ist dein Umsatz und im Endeffekt dein Profit. Wenige Sekunden Ladezeit können darüber entscheiden, ob du eine eine Million oder vier Millionen Umsatz im Jahr erwirtschaftest. Sie entscheiden darüber, ob du hohe Profite erwirtschaftest, die durch Reinvestitionen dein Business wachsen lassen, oder, ob du dauerhaft Verluste machst, die dich immer näher an den Abgrund bringen. Im Endeffekt entscheiden diese Sekunden darüber, ob du überhaupt in der Lage bist, deine Produkte über Google Ads zu bewerben, denn die Conversion Rate wirkt sich auch direkt auf den Return-on-Ad-Spend (ROAS) aus und dieser entscheidet gewissermassen darüber, ob die Werbeinvestitionen sinnvoll angelegt sind. Die Ladegeschwindigkeit ist keine Vanity Metric, sondern in vielen Fällen der Scheideweg zwischen Florieren und Untergehen. Und egal, wie schnell deine Seite ist – wir haben bisher keine Projekte entdeckt, in denen kein Verbesserungsbedarf vorhanden war.
Auf die umfassende Palette an Ladezeit-Optimierungen gehen wir an dieser Stelle bewusst nicht ein – dieses Themengebiet ist so komplex, dass sich manche Web-Experten ausschliesslich darauf spezialisieren. Ein paar oberflächliche Tipps würden der Tiefe dieser Materie nicht gerecht werden. Lasse hier am besten deine Seite regelmässig von Experten checken und anpassen. Deutlicher Akzent ist auf “regelmässig”, denn gerade in diesem Bereich kommen häufig neue Technologien auf den Markt, die zuvor getestet und anschliessend implementiert werden können. Alleine unter Bildformaten lassen sich aktuell neben PNG, JPEG und SVG die moderneren WebP, AVIF und JPEG XL gegeneinander testen. Auch der Einsatz neuer und fortgeschrittener Technologien wie WebAssembly muss für jeden Shop individuell ausgelotet werden.

Technik: Mobile Optimierung
Der Trend der Optimierung der Webseiten und Shops auf mobile Endgeräte ist bereits vor 13 Jahren ausgebrochen. Damals überholte der durch das iPhone losgetretene mobile Traffic zum ersten Mal den Traffic über Desktop-Geräte. Dass eine grundlegende mobile Optimierung heute Standard ist und von praktisch jedem Shop-System und Theme ‚von Haus aus‘ mitgebracht wird, setzen wir voraus. Unser Fokus liegt vielmehr auf den entscheidenden Details der mobilen Nutzererfahrung – genau dort, wo häufig die folgenschwersten Fehler passieren. Siehe deine für den Umsatz relevantesten Seiten mal wirklich aus der Sicht eines mobilen Users. Schau dir deinen eigenen Shop über dein Smartphone an. Und über andere Smartphones (dazu gibt es eine bequeme Simulation im Chrome und Firefox in den Entwicklertools). Fällt dir dabei irgendetwas Kritisches auf? Lass mal deine Verwandten und Freunde dasselbe machen – fällt ihnen etwas auf? Wir sind oft für kleine, aber wesentliche Details betriebsblind, was wir an zwei klassischen Beispielen zeigen wollen:
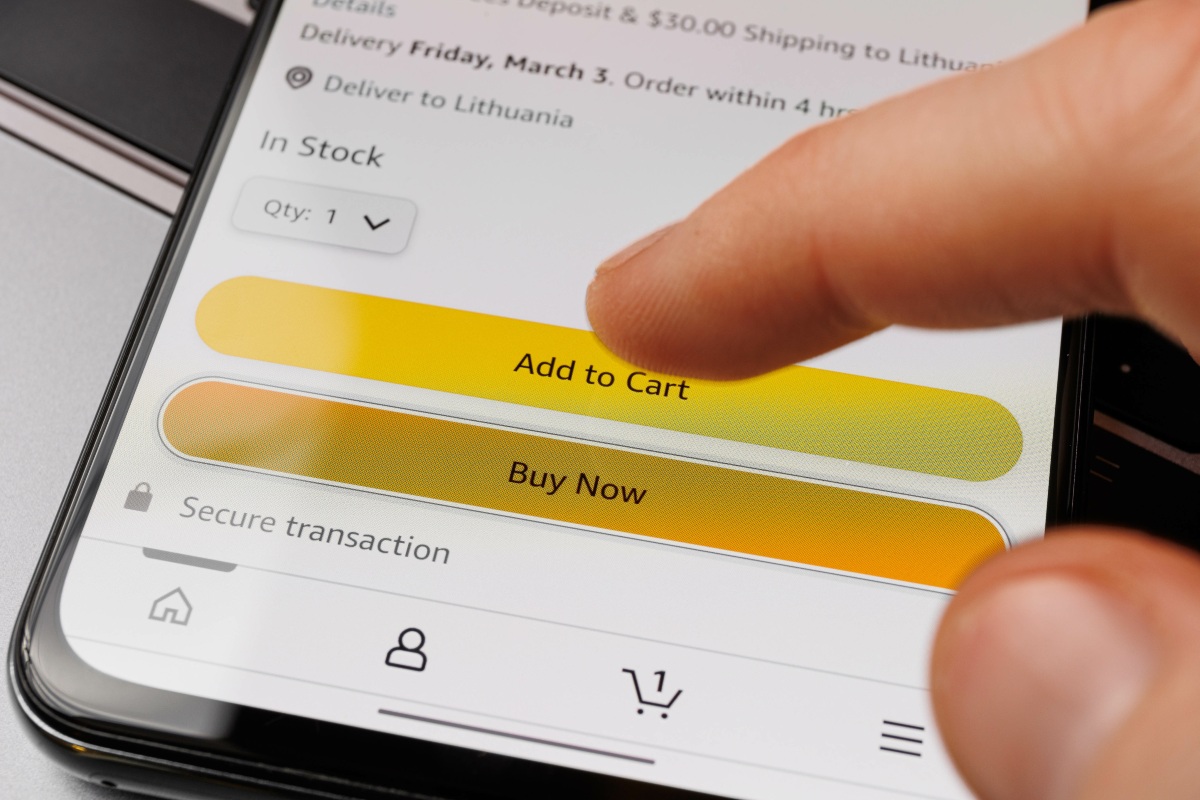
1. Produktseiten mit “unerreichbaren” Warenkorb-Buttons
Ja, tritt häufiger auf, als uns lieb wäre. Manche Themes und Shops betrachten das Element des CTAs, wie den “In den Warenkorb legen” Button als ein beliebiges Element der Seite. Bei der “mobilen Optimierung” passiert es dann häufig, dass der Aufbau der Seite wie folgt ist:
- Produkttitel
- Produktbild
- Kurzbeschreibung
- Lange Beschreibung
- Warenkorb-Button
Um zum Button zu gelangen, muss der Interessent 4-5 Bildschirmhöhen herunterscrollen = Conversion Rate ist dadurch mehr als beeinträchtigt.
2. “Nutzloser” Above-The-Fold-Bereich
Der Above-The-Fold-Bereich ist die erste Ansicht der Seite, die du siehst, bevor du anfängst zu scrollen. An dieser Stelle muss erwähnt werden, dass Menschen viele Entscheidungen in Bruchteilen von Sekunden treffen und genau deshalb ist es so wichtig, dass sie alle entscheidenden Informationen beim ersten Aufblitzen der Produktseite sehen. Häufig sehen wir jedoch diesen Aufbau:
- Top-Header
- Header
- Produktbild
- Galerie-Auswahl
- Angepinnter Warenkorb-Button
Das heisst also, dass eine Person im Above-The-Fold-Bereich weder die Bezeichnung des Produkts, noch den Preis, noch sonstige wesentliche Produktinformationen sieht, ausser eben dem Produktbild. Für diese Informationen müssen die Interessenten zunächst scrollen – hier gehen riesige Potentiale verloren. Sind also alle deine Seiten wirklich mobil optimiert, oder werden sie lediglich auf mobilen Endgeräten technisch lesbar dargestellt?

Technik: Fehlerfreie Funktionalität
Auch dieser Punkt ist keine einmalige Aufgabe, sondern ein Prozess. Jeder Online-Shop durchläuft über die Zeit zahlreiche Änderungen. Themes werden angepasst, neue Plugins installiert, Designer fügen neue Features und Entwickler neue Funktionalitäten hinzu.
Dabei geht oft etwas zu Bruch. In der Software-Entwicklung ist der Prozess der permanenten Testens der entwickelten Software nicht nur Pflicht, sondern wesentlicher Bestandteil der Arbeit. So sollte es auch in deinem Online-Shop sein, da ein neu aufgetretener Fehler in einer wesentlichen Funktionalität dich schnell einige Tagesumsätze kosten kann.
Wenn du denkst, dass dir schon nichts passiert, weil auch bisher nichts schief gelaufen ist, dann sind hier ein paar Beispiele aus unserer bisherigen Erfahrung:
- Ein Shop-Betreiber installiert mehrere Plugins, die seine Datenerfassung vereinfachen sollen. Daraufhin fällt die Funktionalität der PayPal-Zahlungsmethode aus. In seinem Shop hat er lediglich Kreditkartenzahlungen und PayPal als Zahlungsmethoden eingebunden und generiert ca. 75% des Umsatzes über PayPal.
Die Sales fallen nicht auf Null – sie fallen “lediglich” stark. Dadurch schlägt der Kunde zunächst keinen Alarm, sondern fängt an, nach Gründen für den Umsatzrückgang im Marketing zu suchen. Bis der Fehler entdeckt wird, vergehen ca. 10 Tage – weil ein Kunde sich direkt per Mail über den Fehler beschwert. Schaden im mittleren fünfstelligen Bereich.
- Ein Shop-Betreiber passt den Code für ein Tracking-Plugin an, woraufhin einige Artikel im Tracking doppelt gezählt werden. Diese Daten werden auch vom Google Ads Algorithmus erfasst und die Ausspielung der Anzeigen wird entsprechend auf diese bestimmten Produkte verstärkt, während wirkliche Topseller in den Hintergrund rücken. Bis der Fehler auffällt, vergeht eine lange Zeit. Der Schaden lässt sich schwer schätzen, dürfte jedoch zumindest im niedrigen vierstelligen Bereich liegen.
- Mein “Lieblingsfall”. Der Shop-Betreiber hat ein kleines internes Entwicklerteam, das an diversen Shop-Funktionalitäten arbeitet. Am Black Friday veröffentlichen sie eine Reihe von Änderungen. Danach geht leider das gesamte Team für eine Woche in Urlaub.
Klingt verrückt, denn dieser Shop macht über das gesamte Jahr nur zwei Rabattaktionen – Ostern und Black-Friday-Cyber-Monday, wobei die letztere Aktion als Black-Week angelegt ist, die am Black Friday anfängt und am darauffolgenden Freitag endet. Die Änderungen des Entwicklerteams lassen die Funktionalität des Warenkorbs ausfallen. Die Produkte werden zwar dem Warenkorb hinzugefügt, der Schritt zum Checkout endet jedoch fast immer in einem Timeout.
Dem Betreiber fällt das am Samstag auf. Das Problem kann erst nach Cyber Monday behoben werden. Geschätzter Schaden im niedrigen sechsstelligen Bereich. Durch Anpassung der Kommunikation und Verlängerung des Aktionszeitraumes kann die Aktion noch teilweise gerettet werden.
Was du tun solltest:
- Never deploy on Friday
- Nutze Staging-Umgebungen
- Testen, testen, testen
- Dashboard einrichten, das alle Übergänge im Checkout Prozess darstellt:
- Das Verhältnis von Produktansichten zu Warenkörben
- Das Verhältnis von Warenkörben zu Lieferanschrift
- Das Verhältnis von Lieferanschrift zu Zahlungsinformationen
- Das Verhältnis von Zahlungsinformationen zu Bestellungen
- Danach Alerts einrichten, die eine E-Mail verschicken, wenn sich eines der Verhältnisse um mehr als 20% ändert

UX & Design
UX & Design: Intuitive Navigation
Die Navigation ist der vielleicht wichtigste Punkt, wenn es um die Benutzerfreundlichkeit deiner Webseite geht. Je mehr Produkte dein Shop hat, desto wichtiger wird dieser Punkt für dich. Dabei bestimmst nicht du, sondern deine Kunden, wie die Navigation aussehen soll. Die Navigation ist auch definitiv kein Set-It-And-Forget-It-Bereich des Shops. Wir halten es einfach und fokussieren uns nur auf die wichtigsten drei Punkte:
1. Einfache Bedienung
Die Navigation muss einfach zu bedienen sein, sowohl auf Desktops als auch auf mobilen Endgeräten. Die Elemente müssen gross genug sein, dass man sie einfach trifft, aber nicht zu gross, dass man die Übersicht verliert. Trenne die Navigation in Teilbereiche auf. Eine Top-Bar kann hilfreich sein, um dort die funktionalen Bestandteile zu platzieren, wie den Login, Warenkorb, Wunschliste etc. Die Hauptnavigation sollte besondere Elemente visuell hervorheben – wie den Link zur aktuellen Aktion oder den Sale-Bereich. Hast du sehr viele Produkte in deinem Shop? Dann platziere eine Suchfunktion, am besten gleich mit dem Suchschlitz, ohne dass man diesen erst aktivieren muss. Wenn dein Angebot überschaubar ist, dann lasse diese Funktion weg, da du ansonsten die Navigation unnötig überlädst.
2. Weniger ist mehr
Ist dir die Millersche Zahl bekannt? Sie ist auch als Sieben-plus-minus-Zwei bekannt. Beschrieben und untersucht von George Miller 1956 besagt diese Zahl die maximale Anzahl an Objekten, die eine Person im Kurzzeitgedächtnis halten kann. Im Schnitt sind es sieben Objekte, wobei es besser ist, eher von 5-6 auszugehen. Für deine Navigation bedeutet es, dass, sofern sie mehr als 6-7 Punkte enthält, sie unübersichtlich wird. Warum? Weil eine Person, die sich mit deinem Shop nicht auskennt, bereits den ersten Punkt der Navigation vergessen haben wird, wenn sie beim achten oder neunten Punkt angekommen ist. Somit fällt der jeweiligen Person auch die Entscheidung schwerer, welcher von den Punkten tatsächlich von Interesse ist. Schwere Entscheidungen führen oft dazu, dass gar keine Entscheidung getroffen wird = kein Entdecken des Angebots = kein Kauf. Wenn dein Angebot umfangreich ist, dann solltest du deine Navigationsstruktur so gestalten, dass du 6-7 Hauptkategorien hast. In jeder Hauptkategorie kannst du dann bis zu 6-7 Unterkategorien anlegen – und so weiter.

3. Was würde dein Kunde klicken?
Im Endeffekt ist deine Navigation eine Sammlung von Links. Verweise, die auf andere Unterseiten deines Shops führen. Einige dieser Links kannst du weiter vorne, andere weiter hinten in der Navigation platzieren. Je mehr Zeit der Kunde im Shop braucht, um das zu finden, wonach er sucht, desto geringer ist die Wahrscheinlichkeit für den Kauf.
Die Preisfrage ist also: Was würde dein Kunde klicken?
Nehmen wir an, du verkaufst in deinem Shop Fliesen aller Arten. Durch eine kurze Analyse des Traffics und der Käufe in deinem Shop stellst du fest, dass Bodenfliesen in Holzoptik für Wohnzimmer und Bad Fliesen in Granitoptik die absoluten Topseller und Saison Trends sind. An welcher Stelle solltest du also die Links zu den Kategorieseiten deiner Holzoptik-Bodenfliesen und Granitoptik-Badfliesen in der Navigation platzieren? Klingt offensichtlich, wird jedoch so gut wie nie gemacht. Was so ziemlich jeder Kunde ebenfalls gerne klickt, ist der Link zur aktuellen Aktion, wie dem Oster-Sale oder dem Sommerschlussverkauf. Überraschend ist, dass gerade diese Links lediglich einen Verweis auf der Startseite, aber nicht in der Navigation bekommen – die Navigation sollte kein statisches Objekt sein!
UX & Design: Gestaltung der Produktseiten
Eine benutzerfreundliche und durchdachte Gestaltung der Produktseiten ist entscheidend, um Besucher in Käufer zu verwandeln. Dabei gilt es, sowohl strukturell als auch visuell die richtigen Akzente zu setzen, um die wichtigsten Informationen klar hervorzuheben und den Kaufprozess so einfach wie möglich zu gestalten.
Struktur und visuelle Trennung
Produktseiten sollten keine überladene Ansammlung von Informationen sein, die Kunden verwirrt oder überfordert. Stattdessen ist es wichtig, alle wesentlichen Elemente strukturell und visuell voneinander zu trennen.
- Visuelle Hierarchie schaffen: Setze klare Abstände zwischen den verschiedenen Bereichen wie Titel, Produktbilder, Preis, Kurzbeschreibung und CTA. Diese Trennung erleichtert es dem Kunden, die gewünschten Informationen schnell zu finden.
- Gezielte Farbwahl: Nutze Kontraste, um wichtige Bereiche hervorzuheben. Zum Beispiel könnte der Preis in einer deutlich sichtbaren Farbe erscheinen, während die Beschreibung dezenter gehalten wird.
- Klare Sektionen: Teile die Seite in klar definierte Blöcke, wie z. B. eine Produktbeschreibung, Kundenbewertungen und ähnliche Produkte. So bleibt die Seite übersichtlich und leicht navigierbar.

Kurzbeschreibung und ausführliche Beschreibung
Ein häufiger Fehler ist, dass Produktseiten zu wenig oder zu viel Information auf einmal präsentieren. Hier ist die Lösung:
- Kurzbeschreibung oben: Direkt im sichtbaren Bereich der Seite („above the fold“) sollte eine prägnante Kurzbeschreibung stehen. Diese sollte die Kernvorteile des Produkts zusammenfassen und den Kunden direkt ansprechen. Zum Beispiel: „Weiche Baumwolle, atmungsaktiv, perfekt für warme Sommernächte.“
- Ausführliche Beschreibung unten: Unterhalb der Hauptinhalte kannst du eine detaillierte Beschreibung platzieren. Hier kannst du auf technische Spezifikationen, Materialien, Pflegehinweise und zusätzliche Vorteile eingehen. So hat der Kunde die Wahl: Er kann sich mit der Kurzbeschreibung begnügen oder tiefer in die Details eintauchen.
Diese Trennung sorgt nicht nur für Übersichtlichkeit, sondern bedient auch verschiedene Kundentypen – die Schnellentscheider und die Detailverliebten.
Inspiration von Amazon
Wenn es um die Gestaltung von Produktseiten geht, kann man sich ruhig an Amazon orientieren. Warum? Amazon testet permanent, was funktioniert, und hat viele Best Practices etabliert.
- Bewertungen und Social Proof: Amazon setzt stark auf Kundenbewertungen und Sternebewertungen direkt neben dem Produktbild. Diese Elemente schaffen Vertrauen und überzeugen unschlüssige Kunden.
- Fragen und Antworten: Kunden können Fragen stellen und von anderen Käufern oder dem Händler Antworten erhalten. Das beseitigt Unsicherheiten.
- Alternative Ansichten: Amazon bietet verschiedene Produktbilder und sogar Videos. Das gibt Kunden ein umfassendes Bild vom Produkt.
Der Call-to-Action (CTA) als Highlight
Der Call-to-Action (z. B. „Jetzt Kaufen“ oder „In den Warenkorb legen“) ist das zentrale Element jeder Produktseite – und sollte auch genauso behandelt werden.
- Auffällige Gestaltung: Der CTA-Button sollte die grösste visuelle Aufmerksamkeit auf sich ziehen. Nutze kontrastreiche Farben und klare, eindeutige Texte, die zum Handeln auffordern.
- Klares Design: Vermeide überflüssige Design Elemente um den CTA-Button. Der Fokus sollte uneingeschränkt auf diesem Button liegen.
Ein CTA, der nicht ins Auge springt, kostet dich Verkäufe – selbst bei einem ansonsten perfekten Angebot.
Wichtige Informationen „above the fold“
Der Bereich „above the fold“ – also der Teil der Seite, den der Kunde ohne Scrollen sieht – ist der wichtigste auf der Produktseite. Hier sollten alle kritischen Informationen untergebracht sein:
- Titel: Eine klare, aussagekräftige Überschrift, die das Produkt eindeutig beschreibt.
- Preis: Gut sichtbar und in einer auffälligen Farbe.
- Produktbild: Hochauflösende Bilder, die das Produkt in verschiedenen Perspektiven zeigen.
- Kurzbeschreibung: Eine prägnante Zusammenfassung der Vorteile.
- CTA: Der „In den Warenkorb“-Button sollte prominent und gut sichtbar sein.
- Je mehr relevante Informationen du „above the fold“ platzierst, desto schneller kannst du den Kunden überzeugen, ohne dass er lange suchen muss.

Vertrauen
Vertrauen: Sicherheitsmassnahmen
Über die Rolle des Vertrauens im Kaufprozess haben wir bereits gesprochen. Auch im Hinblick auf die technischen Aspekte solltest du hier Vieles berücksichtigen.
- SSL-Zertifikate korrekt aufgesetzt?
- Sichere Zahlungsmethoden eingerichtet und kommuniziert?
- Datenschutz gewährleistet?
Auch wenn diese Punkte selbstverständlich sein sollten – halte immer ein Auge drauf.
Vertrauen: Versand- und Zahlungsoptionen
Gerade in der Kaufabwicklung wollen Kunden ganz genau wissen, was und vor allem wie sie bezahlen und wann genau die Lieferung ankommen wird. Diese Punkte müssen noch vor Beginn des Kaufprozesses klar und deutlich deklariert sein. Am besten direkt auf der Produktseite. Viele Menschen sind mittlerweile den Prime-Service von Amazon gewohnt und zahlen selbst höhere Preise, wenn sie die Ware dadurch schneller erhalten. Wenn die Information zur Versanddauer gar nicht oder nicht klar auf deiner Produktseite aufgeführt ist, dann verlierst du sehr viel Potential durch abspringende Interessenten. Wie wichtig Zahlungsmethoden sind, zeigt schon das Suchverhalten auf Google. In Google Ads sehen wir sehr hohe Suchvolumina für diverse Produkte in Kombination mit Zahlungsmethoden, wie “uhr auf rechnung kaufen” oder “küchenherd mit klarna”. Deine Zahlungsoptionen solltest du also auch klar und sichtbar darstellen, weil sie oft der Gatekeeper für den Schritt zum Warenkorb sind.

Conversion Optimierung
Die Conversion Rate Optimierung (CRO) ist ein weit gefasster Begriff und ein grosser disziplinübergreifender Bereich des Online Marketings. Es gibt zahlreiche Agenturen, die sich ausschliesslich auf CRO spezialisieren, denn die Conversion Rate bestimmt massgeblich den wirtschaftlichen Erfolg im E-Commerce. Die Rechnung ist ganz einfach – wenn du deine Conversion Rate um X Prozent verbesserst, steigerst du deinen Umsatz um dieselben X Prozent, ohne dass deine variablen Kosten steigen. Somit ist CRO umso wichtiger, je höher der Umsatz des Shops ist. Die Umsetzung ist jedoch alles andere als trivial. Im weitesten Sinne gehört zu CRO alles, worüber wir bisher gesprochen haben – Optimierung des Angebots und der Kommunikation, Benutzerfreundlichkeit und Funktionalität des Shops, technische Optimierung und so weiter. In diesem Abschnitt wollen wir jedoch über drei ganz konkrete Themen sprechen.
Conversion-Optimierung: CTAs
Die Gestaltung des Call-To-Action, also Handlungsaufrufs, ist ein Detail, in dem mehr Teufel steckt, als man vermuten würde. Das Unternehmen Going bietet Reisenden den Service von Benachrichtigungen, wenn ihr nächster Flughafen besonders günstige Flüge anbietet. Sie bieten einen Testzeitraum für ihren Service an und haben einen A/B Test nur für den CTA eingerichtet. Die getesteten Varianten waren:
- Sign up for free
- Trial for free
Das Ergebnis des Tests lässt sich wirklich sehen – die kürzere CTA-Variante hat für 104% mehr Anmeldungen gesorgt! Überlege nun, welchen CTA du für deinen Warenkorb-Button nehmen könntest. Hier sind einige Varianten:
- In den Einkaufswagen
- In den Warenkorb
- In die Einkaufstasche
- Hinzufügen
- In den Warenkorb legen
- Zum Warenkorb hinzufügen
- In meine Tasche
- Ab in die Kiste

Das sind keine zufällig gewählten CTAs, sondern die der 50 grössten Online-Shops in Deutschland, was gleichermassen für die Schweiz gilt. Weiterhin experimentieren sie mit CTA, die ausschliesslich aus Text bestehen, oder Icons für Warenkorb und/oder ein Plus enthalten. Einige Shops haben auch die Funktion der Mengenangabe direkt in den Button integriert. Weisst du also wirklich, was für deinen Warenkorb-Button am besten funktioniert? Und wir sprechen hier bisher nur vom Warenkorb-CTA. Beim Kauf-Button sind uns rechtlich die Hände gebunden, aber was ist mit deinen Newsletter-, Wunschliste- oder Registrierungs-CTAs?
Conversion-Optimierung: Checkout Optimierung
Weiter oben haben wir über diesen Punkt gesprochen:
Dashboard einrichten, das alle Übergänge im Checkout Prozess darstellt:
- Das Verhältnis von Produktansichten zu Warenkörben
- Das Verhältnis von Warenkörben zu Lieferanschrift
- Das Verhältnis von Lieferanschrift zu Zahlungsinformationen
- Das Verhältnis von Zahlungsinformationen zu Bestellungen
So ein Dashboard soll dir nicht nur dazu dienen, um die technischen Fehler im Checkout-Prozess zu erkennen, sondern auch, um diesen zu optimieren.
Es gibt auch die Kennzahl der Checkout Conversion Rate (CCR). Sie errechnet sich aus der Anzahl der abgeschlossenen Checkouts (Käufe) im Verhältnis zu ausgelösten Warenkörben. Laut den aktuellen Benchmarks liegt sie zwischen 29,5% und 61,9% und im Durchschnitt bei 45,7%. Wenn also über einen Zeitraum verteilt 100 User etwas in den Warenkorb gelegt haben und dabei 45 Käufe entstanden sind, dann liegst du mit deiner CCR genau im Durchschnitt des Benchmarks.
Die CCR verteilt sich jedoch über die einzelnen Checkout-Schritte. In der Regel “verlieren” wir die meisten User beim zweiten Schritt – vom Warenkorb zum Beginn des Checkouts (“Zur Kasse”, Angabe der Lieferanschrift). Das ist eine wichtige Kennzahl, allerdings gibt es auch viele User, die den Warenkorb quasi als ihre Wunschliste nutzen.
Daten:
Daten: Sauberes Tracking
Google Ads ist ein Werbesystem, das für digitale Verhältnisse schon sehr lange auf dem Markt ist. Das bedeutet, dass die Konkurrenz ebenfalls sehr hoch ist. Es gibt nur selten Quick-Wins. Viele Werbetreibende werben schon sehr lange auf Google Ads, haben diverse Strategien getestet und die besten für sich herausgepickt. Die Agenturen, die Google Ads Accounts betreuen, haben sehr clevere und erfahrene Experten. All das bedeutet, dass es nicht einfach ist, in Google Ads die Nase vor der Konkurrenz zu haben. Der grösste Hebel im E-Commerce ist Smart Bidding. Wer im E-Commerce kein Smart Bidding nutzt, oder es falsch angeht, hat keine Chance, die Konkurrenz zu schlagen. Smart Bidding Algorithmen können umso besser lernen, je mehr und je bessere Daten sie bekommen. Diese Daten ergeben sich hauptsächlich aus den Conversions, die im Konto einlaufen. Und genau dafür brauchst du ein absolut glasklares Tracking.
Die Fehlermöglichkeiten sind hierbei riesig. Das ist das, was wir regelmässig in Accounts sehen:
- Gar kein Conversion-Tracking
- Fehlerhaftes Conversion-Tracking, bei dem nur ein Teil der Daten einläuft
- Doppeltes Tracking von Kauf-Conversions
- Gleichzeitige Optimierung auf Kauf- und Warenkorb-Converions
- Fehlendes Consent Mode
Was solltest du also tun und beachten?

1. Möglichkeit für Test-Käufe einrichten
Ob ein Conversion-Tracking richtig funktioniert, kannst du im Endeffekt nur dadurch prüfen, dass du eben diese Conversion auslöst. Im E-Commerce optimieren wir in 99% aller Fälle auf Käufe. Daher sollte eine Möglichkeit gegeben sein, einen Test-Kauf auszuführen. Das lässt sich beispielsweise über ein fiktives Produkt, einen speziellen Gutscheincode, oder einen Test-Kundenaccounts umsetzen.
2. Redundantes Tracking
Dieser Punkt hat gleich mehrere Vorteile. Redundantes Tracking bedeutet, dass deine Kauf-Conversions über mehrere Quellen in Google Ads einlaufen. Beispielsweise über den Google Tag Manager, Google-Analytics-4-Conversions und Serverside-Tracking.
Der erste Vorteil ist, dass du im Conversion-Bericht von Google Ads stets nachvollziehen kannst, ob die Conversions über alle Datenquellen “sinnvoll” erfasst werden. Die Anzahl der Signale und ihr Wert weichen zwar in allen Methoden in der Regel etwas voneinander ab. Allerdings siehst du schnell, ob es irgendwo ein Problem gibt. Wenn deine GTM-Conversions bei 100 liegen und die Google-Analytics-4-Conversions bei 97, dann ist alles fein. Wenn sie jedoch um einen Faktor von 2 voneinander abweichen, dann könnte das ein Hinweis darauf sein, dass die Conversions über eine Methode doppelt getrackt werden.
Der zweite Vorteil ist, dass du immer ein Fallback hast. Eine Conversion-Methode kann von einem auf den anderen Tag ausfallen. Es kann sehr viele technische Gründe dafür geben. Wenn du nur eine Conversion-Methode in deinem Konto hinterlegt hast, dann bist du ab diesem Zeitpunkt “blind”, deine Kampagnen laufen in die falsche Richtung und du musst warten, bis das Problem behoben ist.
Wenn du eine alternative Methode im Konto hast, dann kannst du über Google-Ads-Einstellungen kurzfristig darauf umsteigen und verlierst keine Potenziale.
Daten: Vielfältige Datenerfassung
Direkt in Anknüpfung an den vorigen Punkt, sollten wir über Attribution sprechen. Jede Customer Journey ist einzigartig. Eine Person könnte dein Produkt über eine Google Ads Anzeige entdecken, aber zu einem viel späteren Zeitpunkt eine Meta Anzeige auf Instagram sehen, diese klicken und dann kaufen. Oder die Person entdeckt dich auf YouTube, googlet jedoch später nach dir und klickt sich auf die Seite über ein organisches Google Suchergebnis durch. Die Berührungspunkte entlang der Customer Journey können sehr unterschiedlich in ihrer Anzahl und Zusammensetzung ausfallen.
Wenn der Kauf jedoch erfolgt ist – wie sollte der Anteil an diesem Umsatz jedem einzelnen Berührungspunkt zugewiesen werden? Genau deswegen gibt es Attributionsmodelle – sie versuchen, den Anteil am verursachten Umsatz jedem beteiligten Kanal möglichst korrekt zuzurechnen. Das Problem ist nur, dass jedes Tool die Attribution auf seine eigene Weise angeht. Google Ads versucht in der Regel, die Conversions stärker sich selbst zuzurechnen. Google Analytics 4 verteilt die Attribution etwas anders, oft mit einem Hang zu organischen Kanälen. Meta beansprucht die Conversions wiederum stärker für sich. Genau deswegen solltest du dich nie auf ein einziges Tool verlassen, sondern das Gesamtbild aus der Darstellung verschiedener Tools selbst ableiten – so kannst du bessere Entscheidungen treffen.
Daten: Third-Party-Tools
Der Einsatz von Third-Party-Attribution-Tools unterstützt den vorherigen Punkt, hat jedoch noch weitere Vorteile. Speziell für E-Commerce-Kunden ab höheren sechsstelligen Umsätzen werden solche Tools fast schon zu einem Muss. Es gibt zahlreiche Anbieter auf dem Markt, wie:
- Hyros
- Triple Whale
- Tracify
- Northbeam
Und viele weitere. Alle haben ihre Vor- und Nachteile und man sollte sie einfach einmal für sich testen. Zunächst einmal geben diese Tools eine weitere Sichtweise auf die Attribution aller Kanäle. Zum anderen integrieren sie die Umsatzdaten direkt aus dem Shop – und das ist so ziemlich die einzige Quelle für Echtzeit-Daten. Auf der Basis der Echtzeit-Umsatzdaten, der Echtzeit-Werbeausgaben und der eigenen Attribution bekommen wir einen Echtzeit-ROAS, wodurch es möglich wird, Entscheidungen zu Werbebudgets und Gebotsanpassungen selbst in Echtzeit vorzunehmen – das sogenannte Intraday-Bidding oder Intraday-Skalierung. Und Intraday-Skalierung ist tatsächlich eine Methode, die bisher nur von sehr wenigen Werbetreibenden genutzt wird und somit einen Konkurrenzvorteil bietet.
Fazit
Ein ordentlicher Online-Shop ist weit mehr als eine hübsche Fassade – er ist die Basis für echten Erfolg, insbesondere in Google Ads. Nur wenn Technik, Benutzerfreundlichkeit und Vertrauen nahtlos ineinandergreifen, kannst du dein Potenzial voll ausschöpfen. Schnelle Ladezeiten, mobile Optimierung und einwandfreie Funktionalitäten sind unverzichtbar. Ebenso entscheidend ist eine klare Navigation und ansprechende Produktseiten, die Kunden intuitiv zum Kauf führen. Vertrauen entsteht durch transparente Zahlungs- und Versandinformationen sowie Sicherheitsmassnahmen, die den Kunden ein gutes Gefühl geben. Die wahre Stärke eines optimierten Shops liegt jedoch auch in den Daten. Sauberes Tracking und eine fundierte Conversion-Optimierung ermöglichen es, jeden Aspekt des Kundenerlebnisses zu messen und gezielt zu verbessern. So entsteht nicht nur ein besseres Einkaufserlebnis, sondern auch eine stärkere Performance in Google Ads. Wer hier keine Kompromisse macht und kontinuierlich an allen Stellschrauben dreht, legt den Grundstein für nachhaltigen Erfolg und eine spürbare Abgrenzung vom Wettbewerb. Im folgenden Teil 4 unserer Goole Ads-Reihe werden wir uns näher mit Branding, Image und Vertrauen beschäftigen.
 arboro Schweiz GmbH Blog
arboro Schweiz GmbH Blog

